Mac에서 Safari 이용시 명조 글씨가 Window PC와는 다르게 너무 이질감이 느껴져서 변경을 해보기로 했다.
일단 내가 사용할 폰트가 어떤 것일지는 고르는데 큰 고민할 필요는 없다.
워낙 좋은 소스들이 있으니 그걸로 이용해보도록 하자.
우리가 웹에서 사용하는 표준 import 방식으로 적용하는 방식은 아래와 같다.
(head 태그 안에 아래 링크 포함)
<link href="https://fonts.googleapis.com/css?family=Nanum+Gothic" rel="stylesheet">
CSS 파일에 아래 스타일 적용
font-family: 'Nanum Gothic', sans-serif;
이런 방식과 비슷하게
@import를 이용하는 방식으로 CSS파일을 만들어서 사파리 설정에서 사용해보기로 했다.
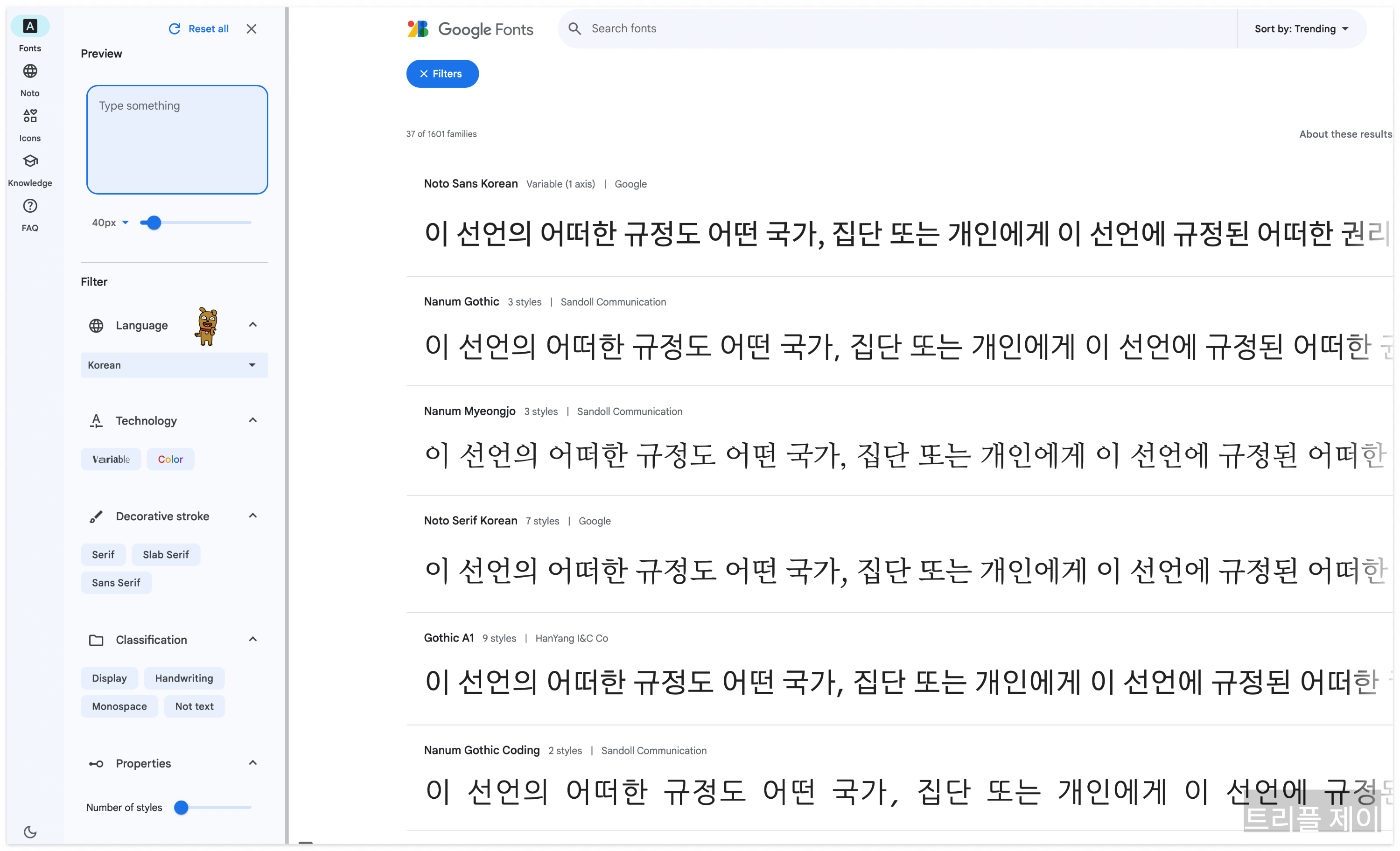
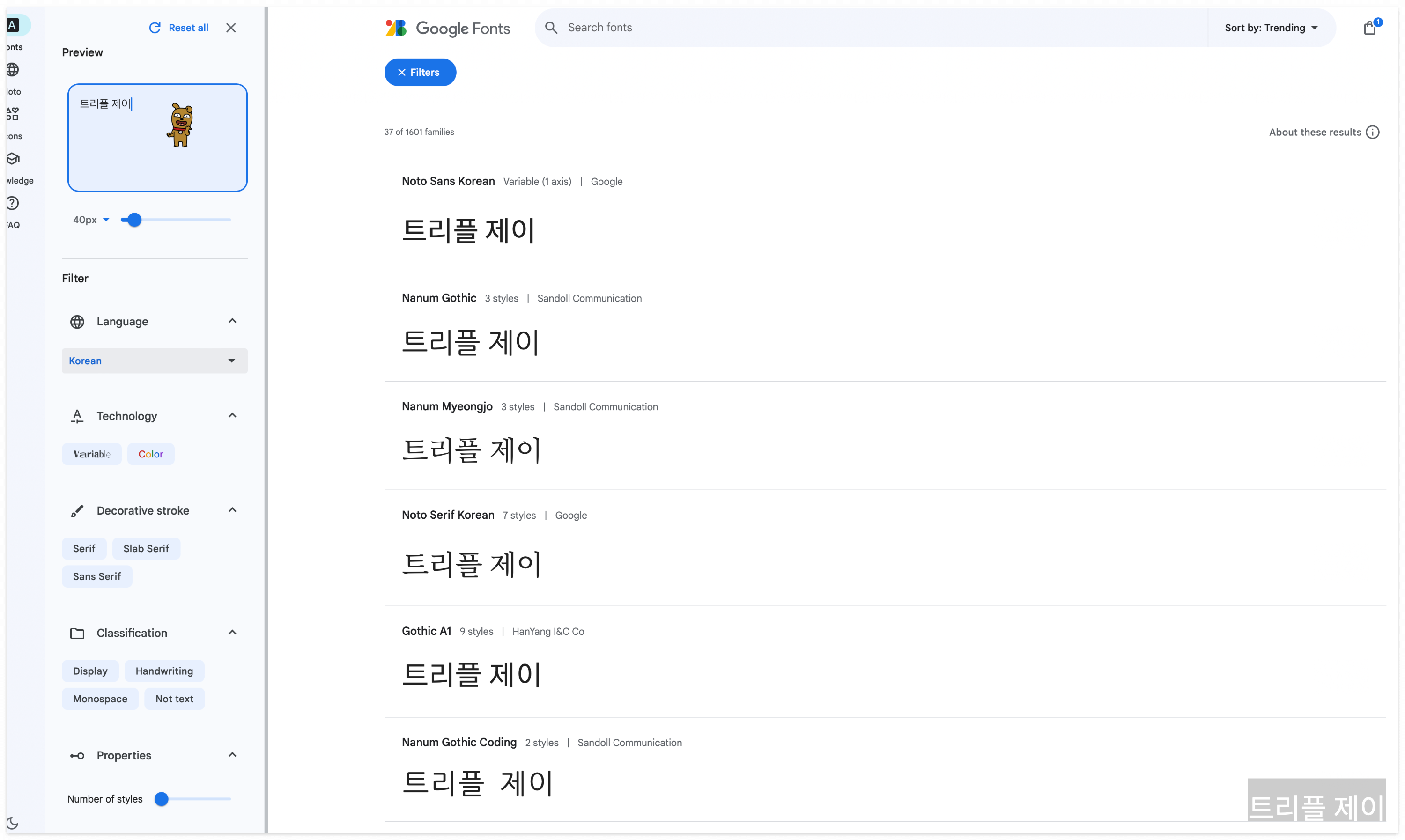
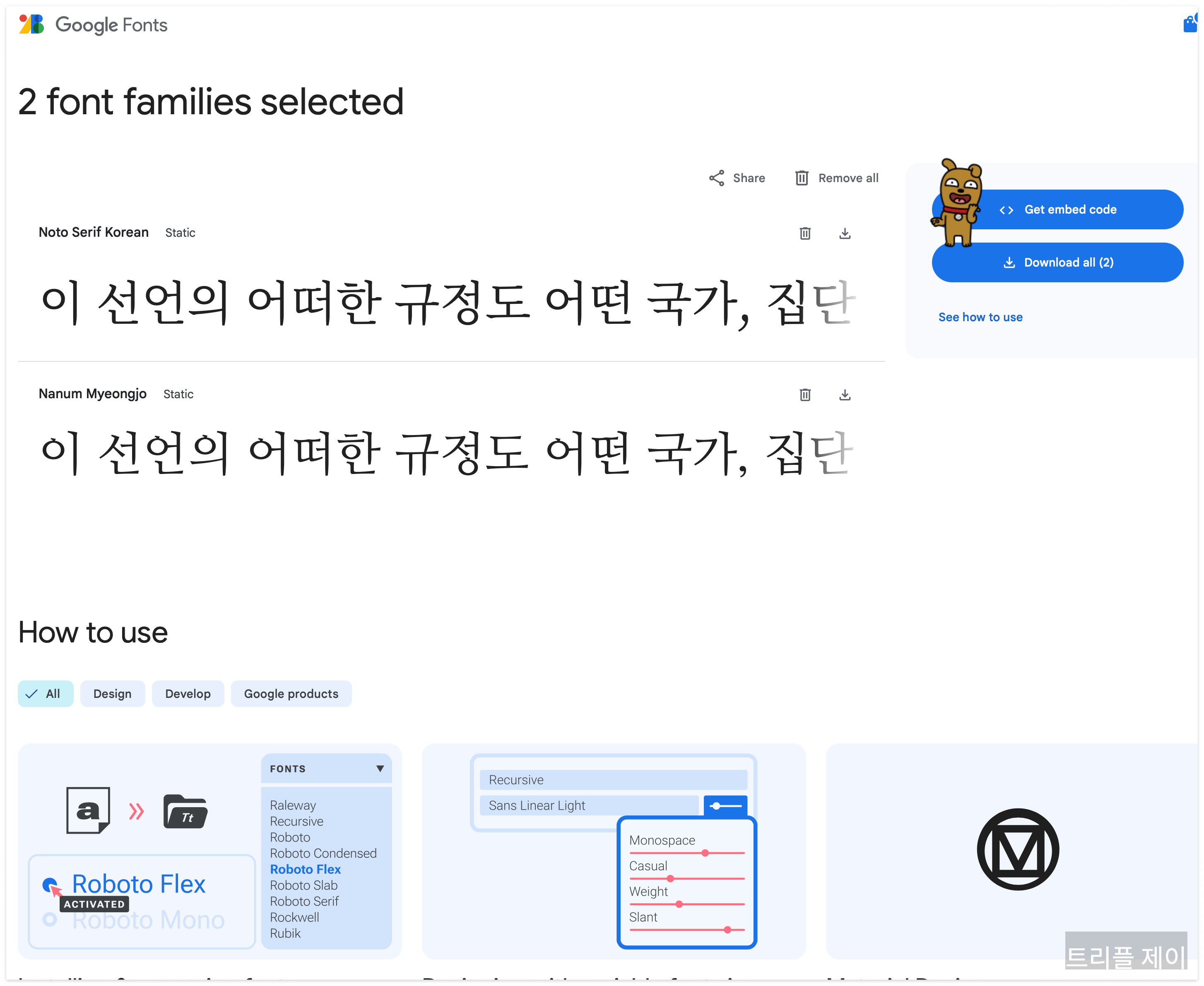
먼저 구글 폰트에서 사파리 앱에서 잘깨는 나눔명조와 나눔고딕을 대체할 폰트를 골라준다.

언어설정에서 Korean으로 바꿔주고 나서 테스트 폰트를 입력해본다.

눈이 시원하니 맘에 든다.
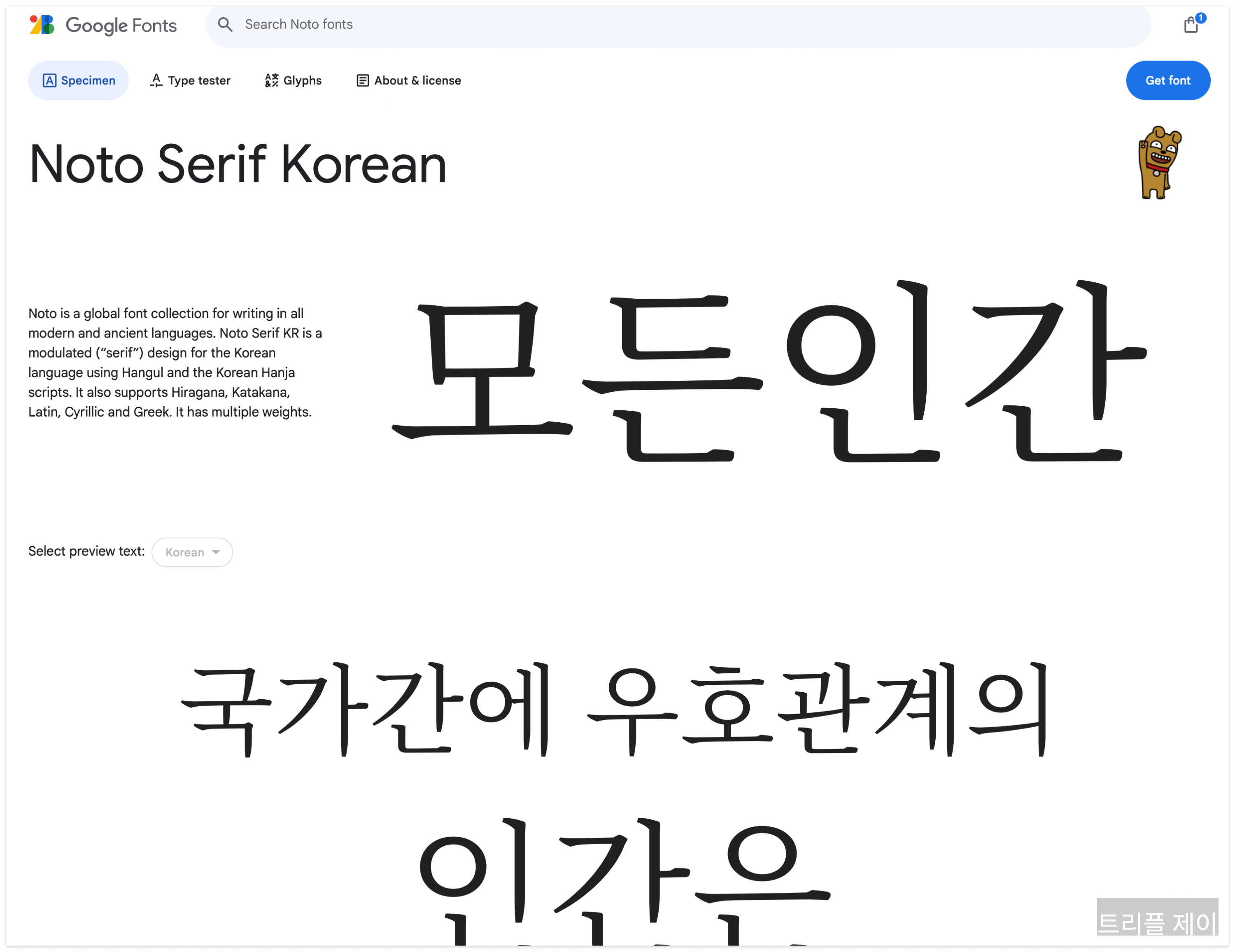
그럼 Get font를 눌러서 소스를 얻어온다.

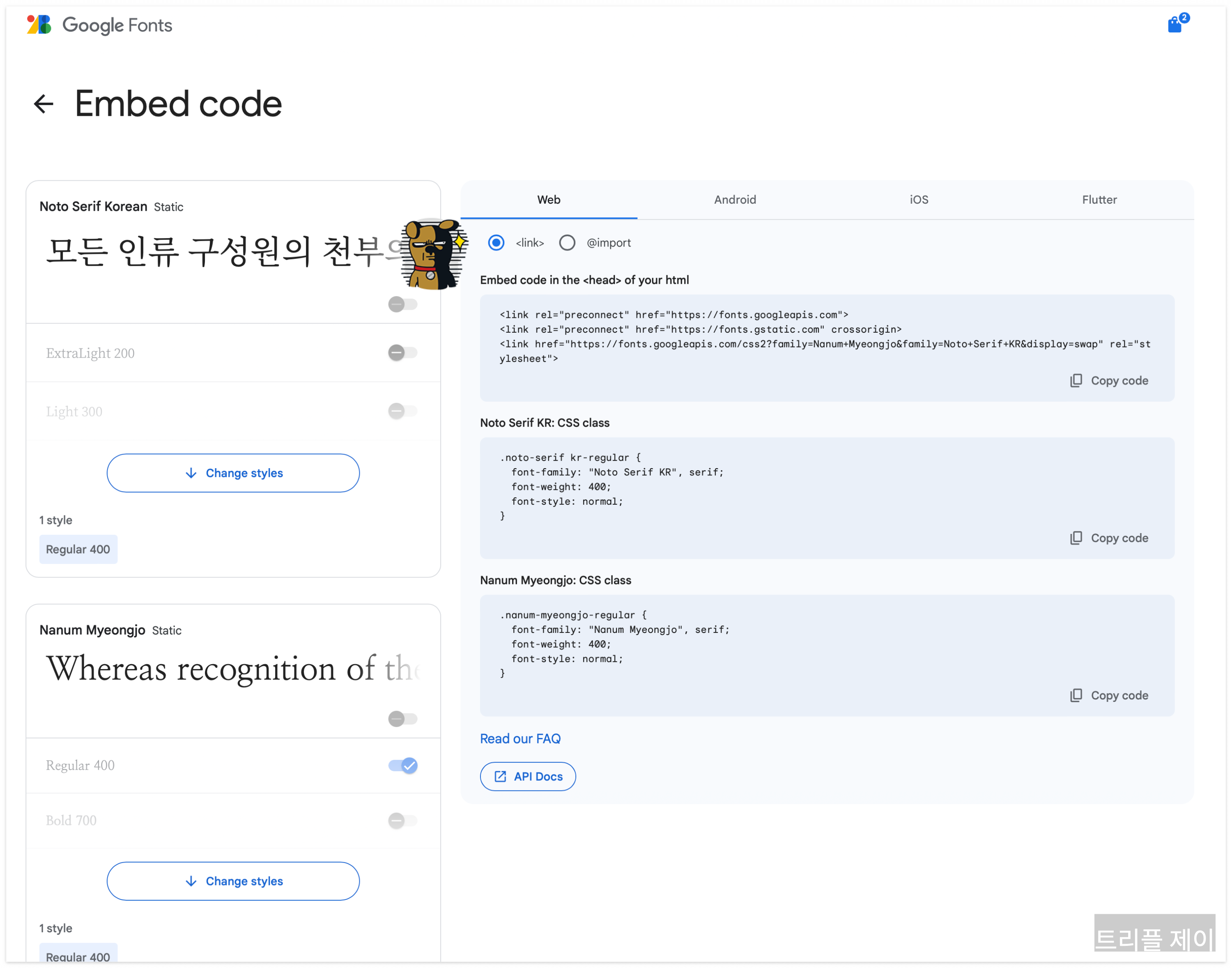
이제 < > Get embed code를 들어가자.

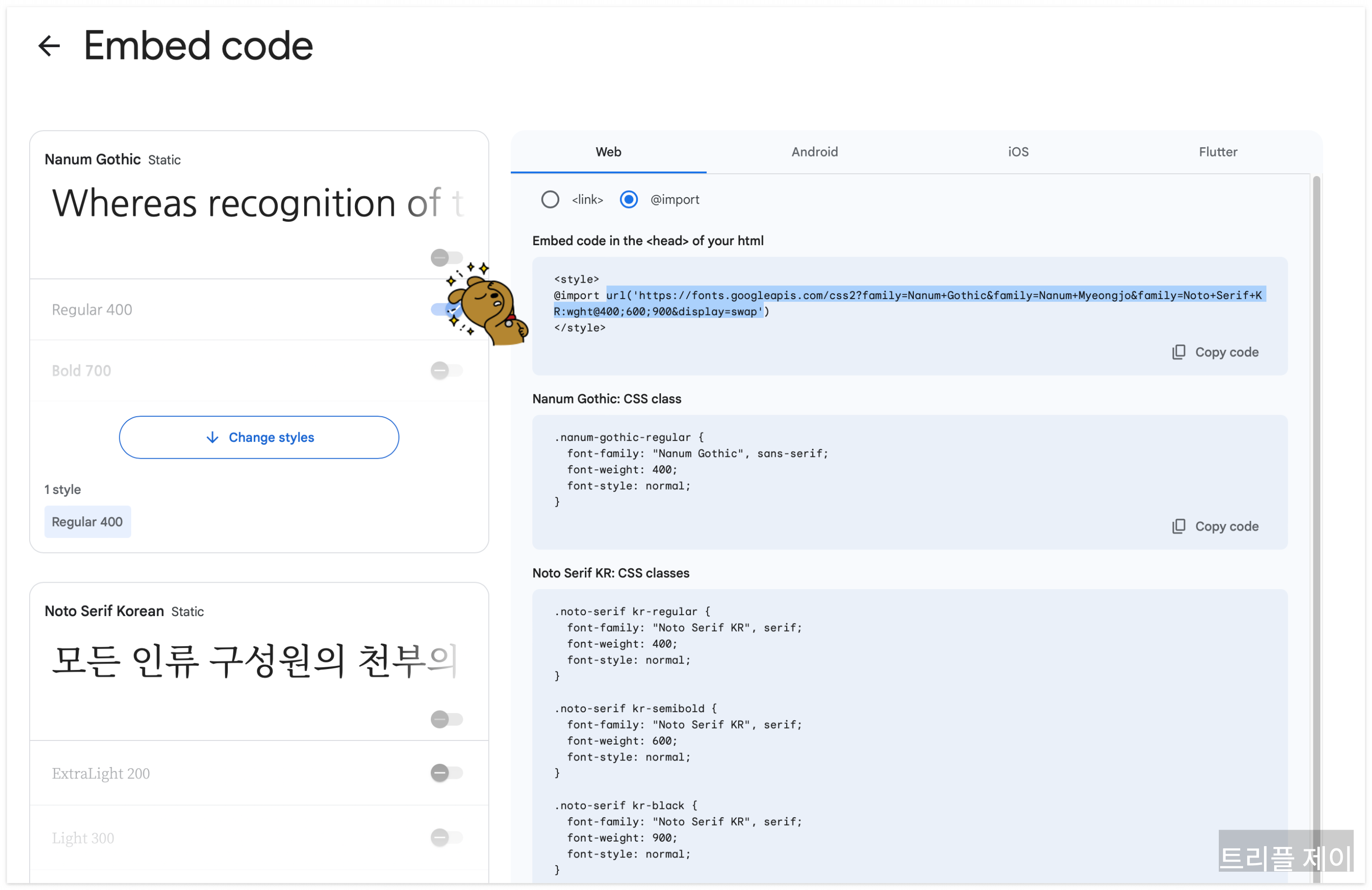
우리는 링크가 아니라 @import에서 소스를 얻어온다.

url부분만 가져오면 된다.

빈 노트에 아래와 같이 적어준다.
-------------------------------
@font-face {
font-family: nanummyeongju;
src: url('https://fonts.googleapis.com/css2?family=Nanum+Myeongjo&family=Noto+Serif+KR:wght@400;600;900&display=swap');
}
@font-face {
font-family: NanumGothic;
src: url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&family=Nanum+Myeongjo&family=Noto+Serif+KR:wght@400;600;900&display=swap');
}
----------------------------------
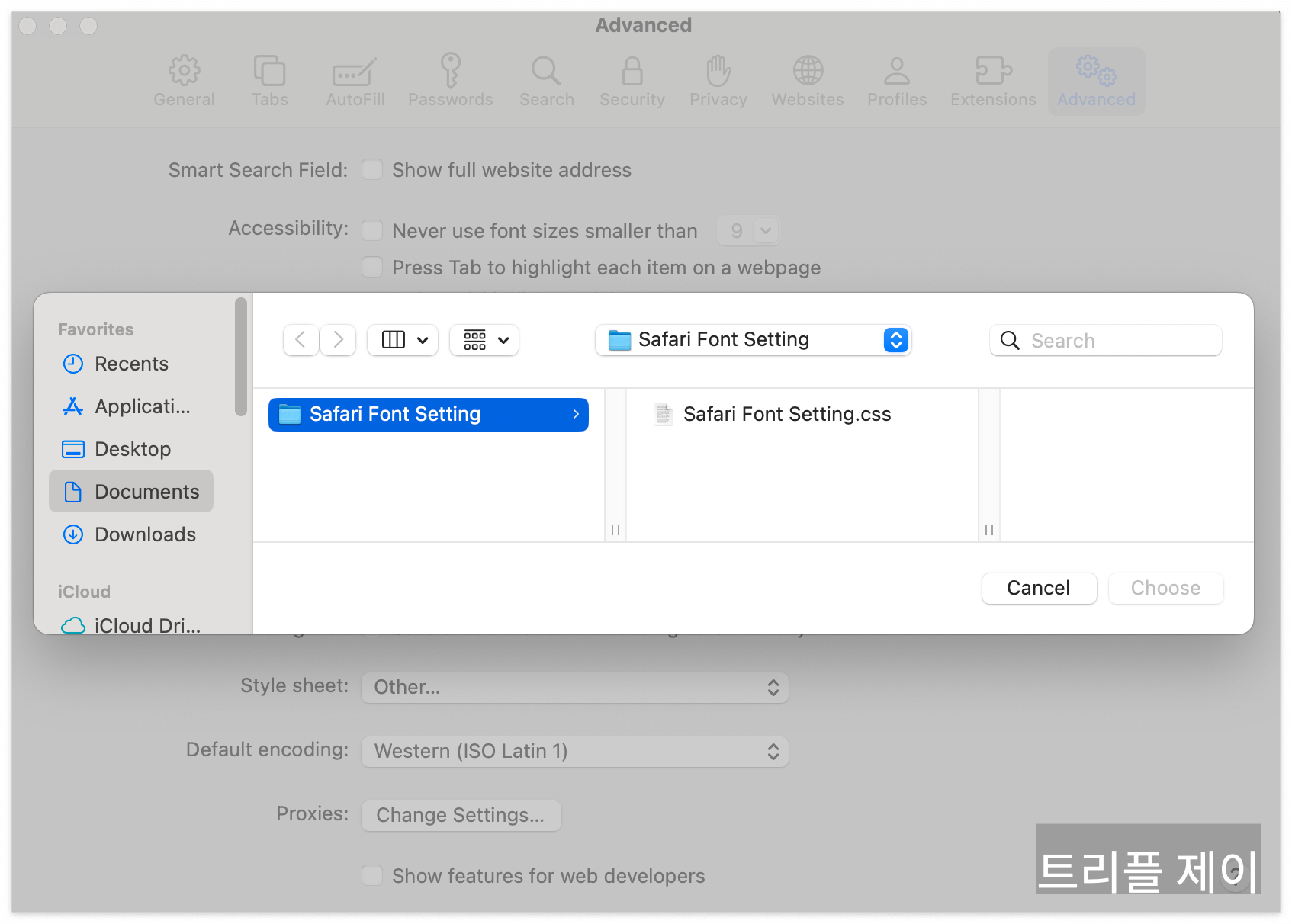
그리고 Safari font setting.css 이라고 저장을 해준다.
Documents에 폴더없이 있다보면 내 스스로 까먹고 지울 확율이 높아서..
Safari Font Setting 이라는 폴더를 만들어 주었다.


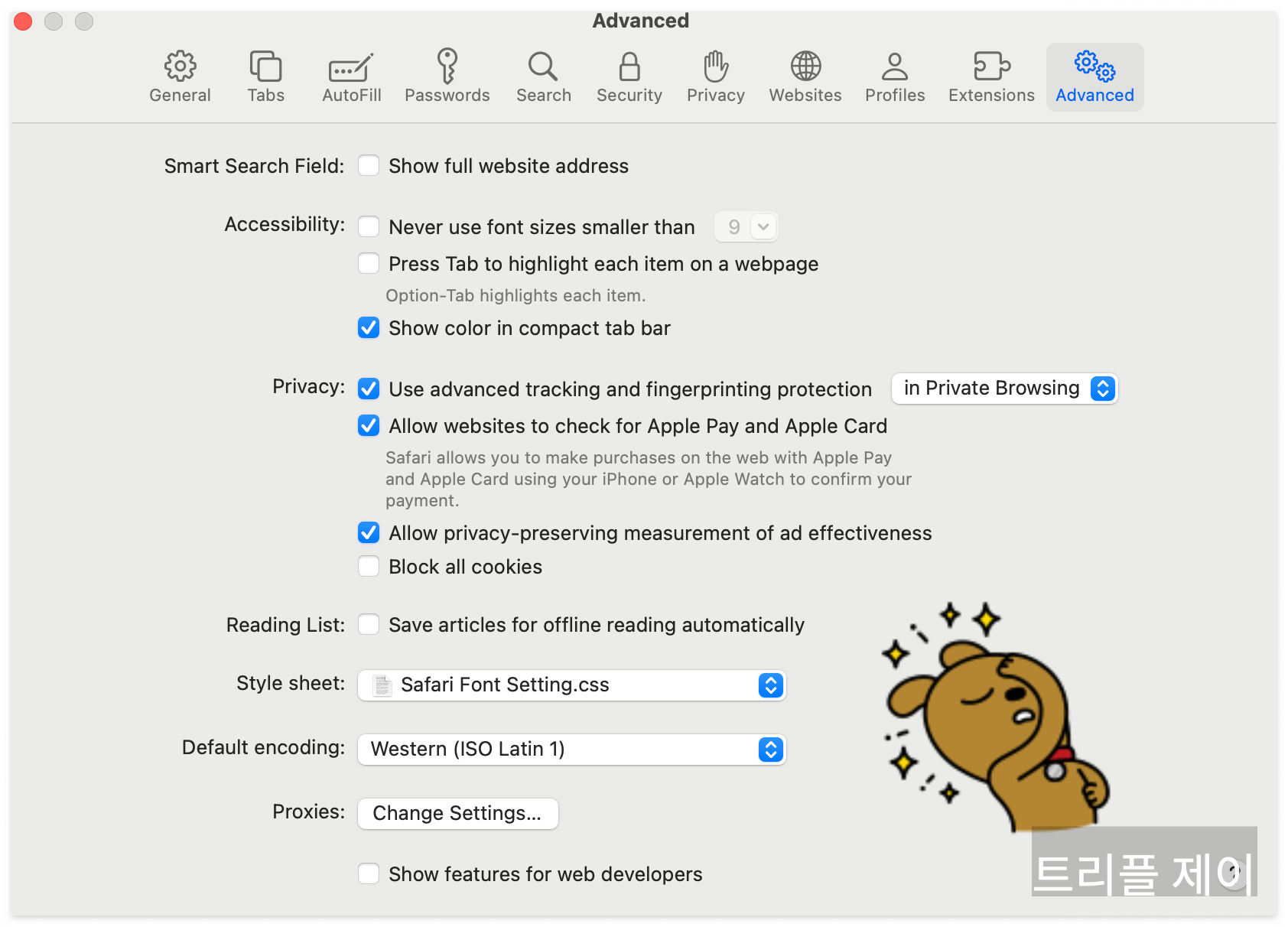
우리가 보통 환경설정이라 불리는 곳에서 많이 설정을 잡는데 애플 아이콘에 있는 설정이 아니라.
Safari의 Settings 설정으로 들어줘야 한다.


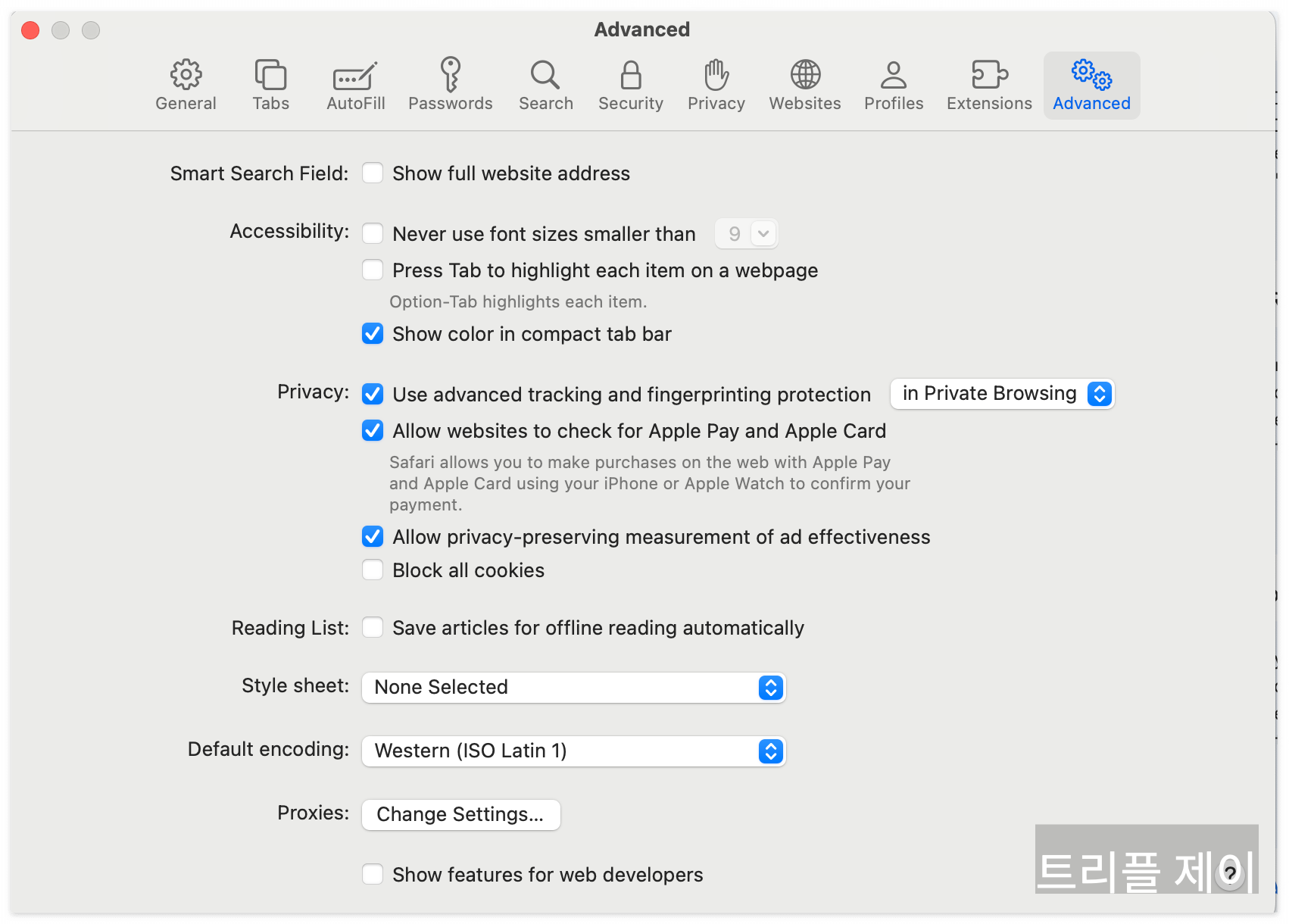
맨 오른쪽 어드밴스드를 눌러보면 아래 Style sheet 를 통해서 선택하면 된다.

아까 저장해둔 css 파일

이제 적용 끝!